
让用户拥有自己的数据
用户应该有属于自己特定的数据,并且不能访问其他用户的数据
1.使用@login_required限制访问
使用装饰器@login_required可以对于某些页面,只允许已登陆的用户访问它们
1>限制对topics页面的访问

导入函数login_required()用于检查用户是否已经登陆,仅当用户已登陆时,Django才运行topics()的代码,如果用户未登录,就重定向到登陆界面
为实现这种重定向,需要修改settings.py,让Django知道到哪里去查找登录页面:

2>全面限制对web_app的访问
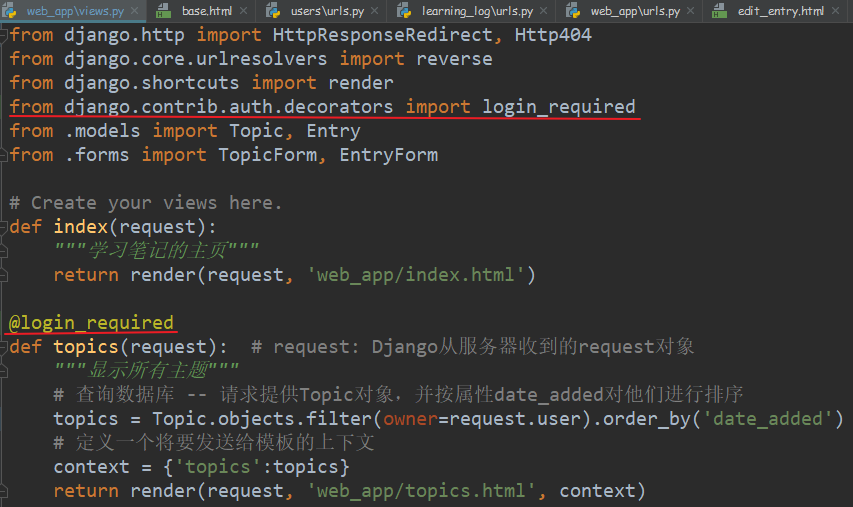
图片太大就不截了,这步的操作就是在视图文件views.py中的每一个视图函数前面加上装饰器@login_required,达到对未登录的用户对其限制访问的作用
2.将数据关联到用户
1>修改模型Topic

首先导入了django.contrib.auth中的模型User,然后在Topic中添加了字段owner,它建立到模型User的外键关系
2>确定当前有哪些用户,并迁移数据库
迁移数据库时,Django将对数据库进行修改,使其能够存储主题和用户之间的关联。为执行迁移,Django需要知道将各个既有主题关联到哪个用户。最简单的方法是,将既有主题都关联到同一个用户,例如超级用户,为此,我们需要知道该用户的ID。
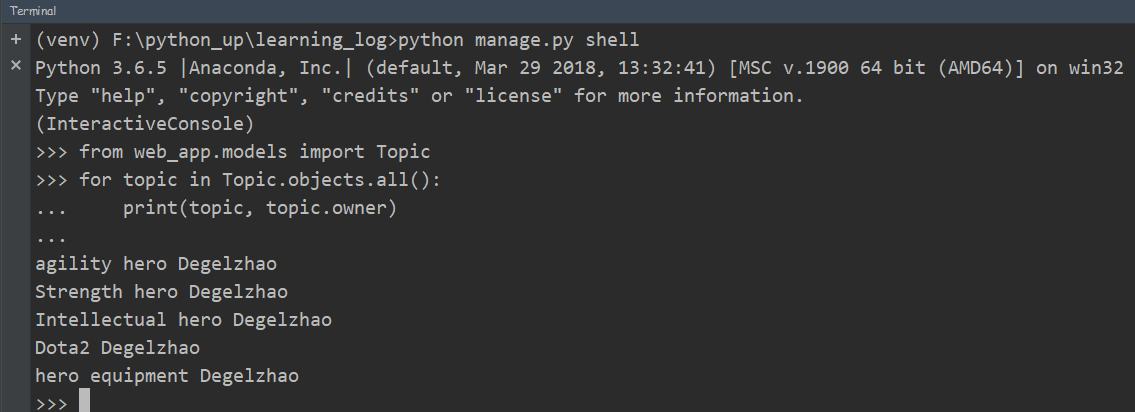
启动Django shell

迁移数据库

在红线处输入1表示将所有既有主题都关联管理用户Degelzhao。这里并非必须使用超级用户,而可使用已创建的任何用户的ID
3>验证迁移

现在每个主题都属于Degelzhao的
3.只允许用户访问自己的主题
当前,不管以哪个用户的身份登录,都能够看到所有的主题,现在,我们做一下修改,只向用户显示属于自己的主题
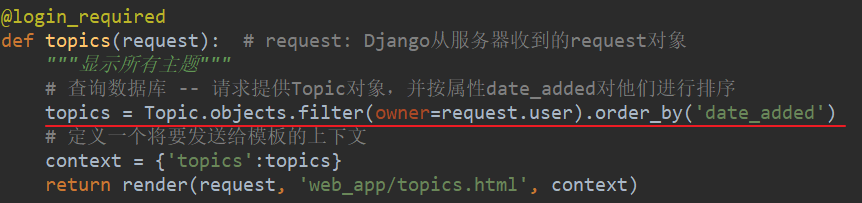
在views.py中,对函数topics()做如下修改

用户登录后,request对象将有一个user属性,这个属性存储了有关该用户的信息。红线处表示让Django只从数据库中获取owner属性为当前用户的Topic对象
4.保护用户的主题
我们现在还没有限制对显示单个主题的页面访问,因此任何已登录的用户都可输入其他用户所拥有特定主题的URL,来访问相应主题的页面
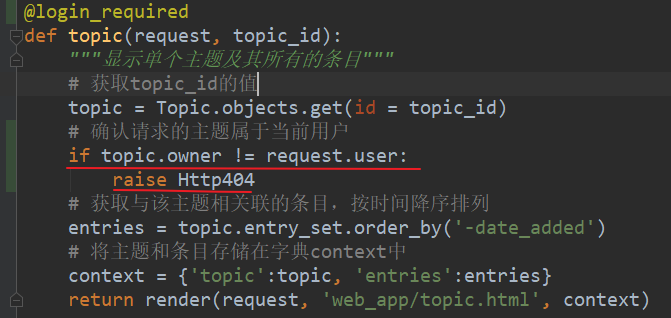
接下来,我们将修改函数topic()来消除这种问题
![]()

服务器上没有请求的资源时,标准的做法是返回404响应。我们导入了异常Http404,并在用户请求它不能查看的主题时引发这个异常
5.保护页面edit_entry
类似于保护用户的主题,禁止用户通过输入类似于前面的URL来访问其他用户的条目

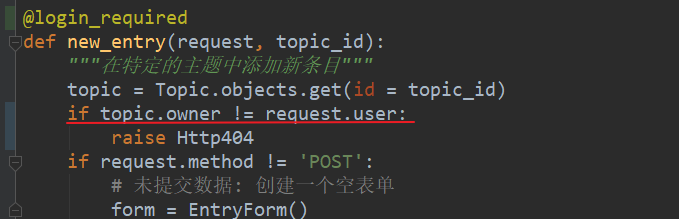
6.保护页面new_entry
当前的状况是一个用户可在另一个用户的web_app中添加条目,接下来我们来解决这个问题

7.将新主题关联到当前用户
当前,当你添加新主题后,会出现如下错误消息,指出web_app_topic.owner_id不能为NULL。意思就是创建新主题时,必须指定其owner字段的值

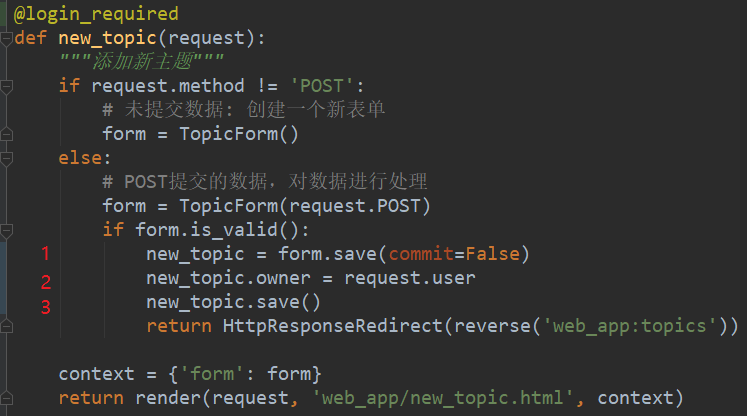
根据这个问题,接下来,我们来修改函数new_topic()

1处表示调用form.save(),并传递实参commit=False,如果指定了该实参,那么save方法不会理解将表单数据存储到数据库,而是给你返回一个当前对象。这时你可以添加表单以外的额外数据,再一起存储
2处表示将新主题的owner属性设置为当前用户
3处表示对刚定义的主题实例进行存储
ps:网页操作就不一一列举了哈,大家可以根据我的教程到这一步了自己试下~